- Model or Input validation in ASP.Net Core
- Basics of ASP.Net Core
- Caching in ASP.Net Core
- Rate Limiting in API
- Nunit Test for Model Validation
- Serilog in Web API to Store Logs
- Web API Crud using Stored Procedures
- Auto Mapper in ASP.Net Core
- Crud on Bulk Data
- Import Data Excel to DB
- Export Data in Excel
- ViewBag in MVC Core
- ViewData in MVC Core
- Service Lifetime in MVC Core
- LINQ Queries
- JWT Token in ASP Core
- ViewModel in MVC
- Custom MiddileWare
- Global Exception Handling using Custom Middileware
- Dropdownlist in ASP Core
- Authentication in MVC
- MVC Crud with ADO
- Paging in MVC
- Casecading Dropdown
- First React Project
- Hooks in React
- React Crud with API Core
- Save Image in DB
- MVC Core Charts
- State Management
- Session in ASP Core
- Design Patterns
- Singleton Pattern
- Dependency Injection
- Keyed Services Dependency Injection
- Repository Pattern
- Factory Pattern
Crud Operation in React Using Web API Core
Problem Defination :- We have a requirement to create CRUD operation in react using WEB API core , In
which UI is required to design in react and manipulation of data from the database will be done by Web Api.
We consumed developed web api into the react application and perform the operations. Below is the images attached for your
references so that you can better understand the articles need.

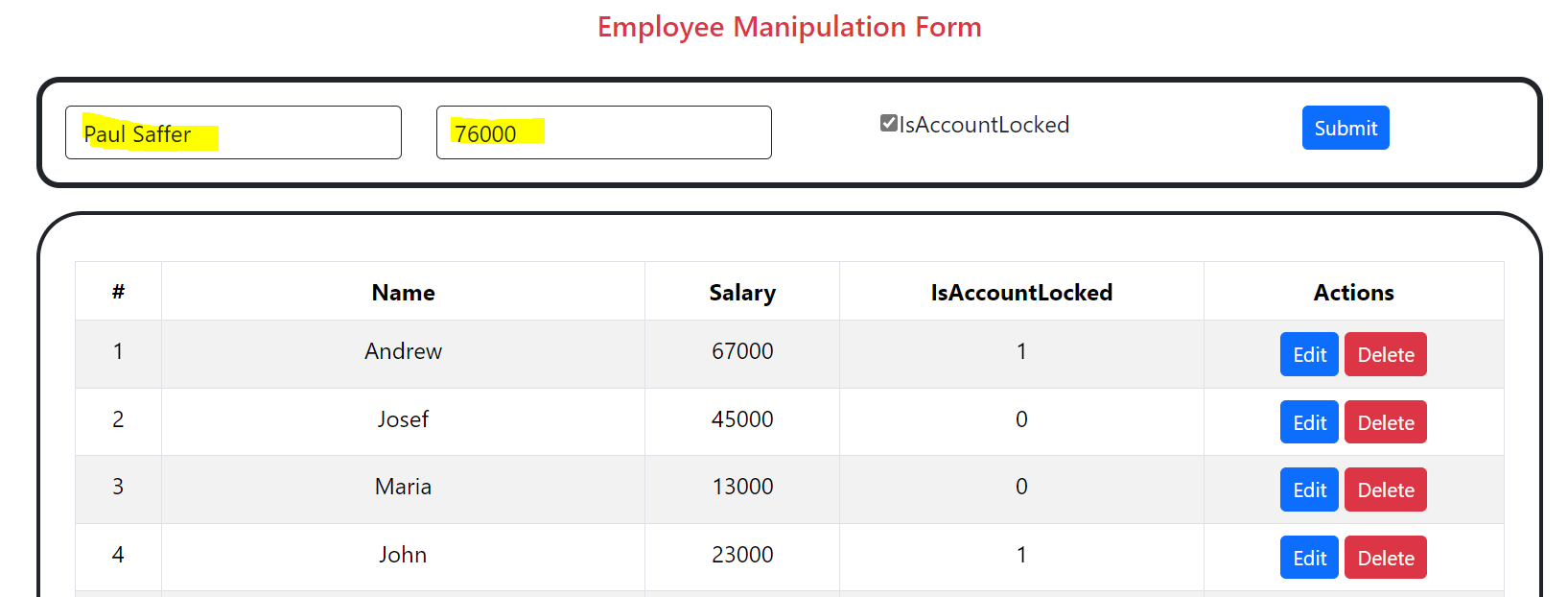
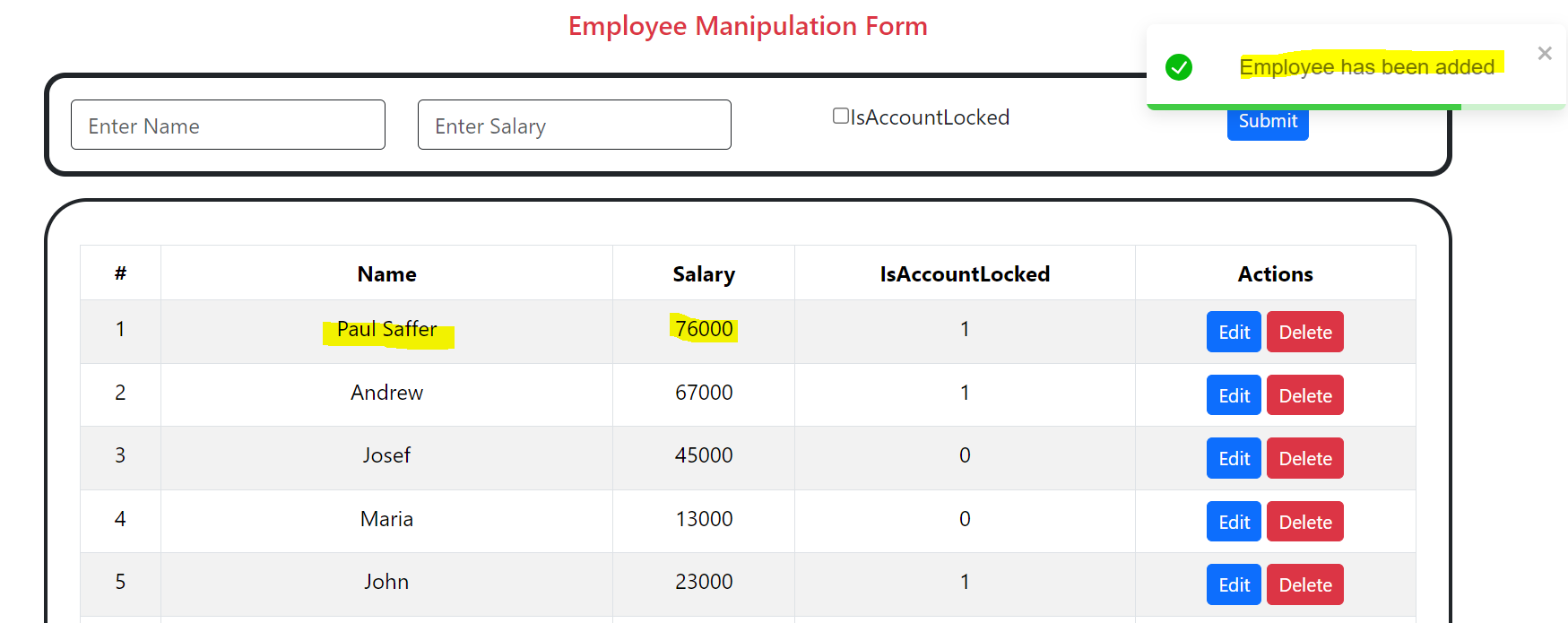
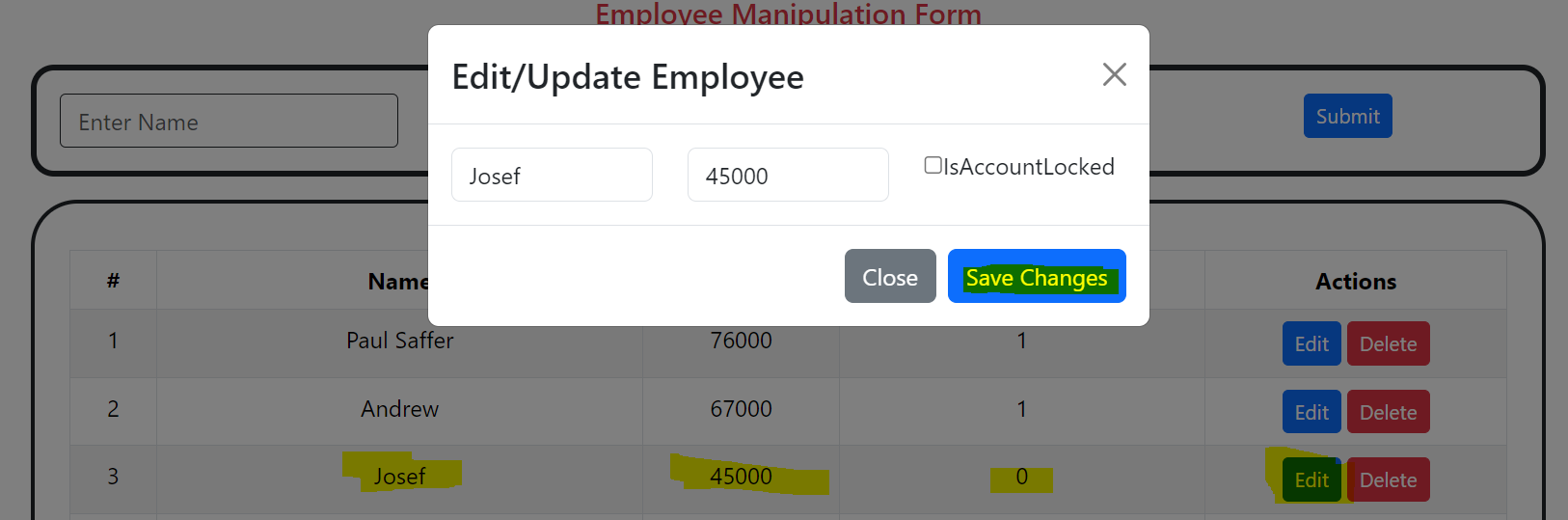
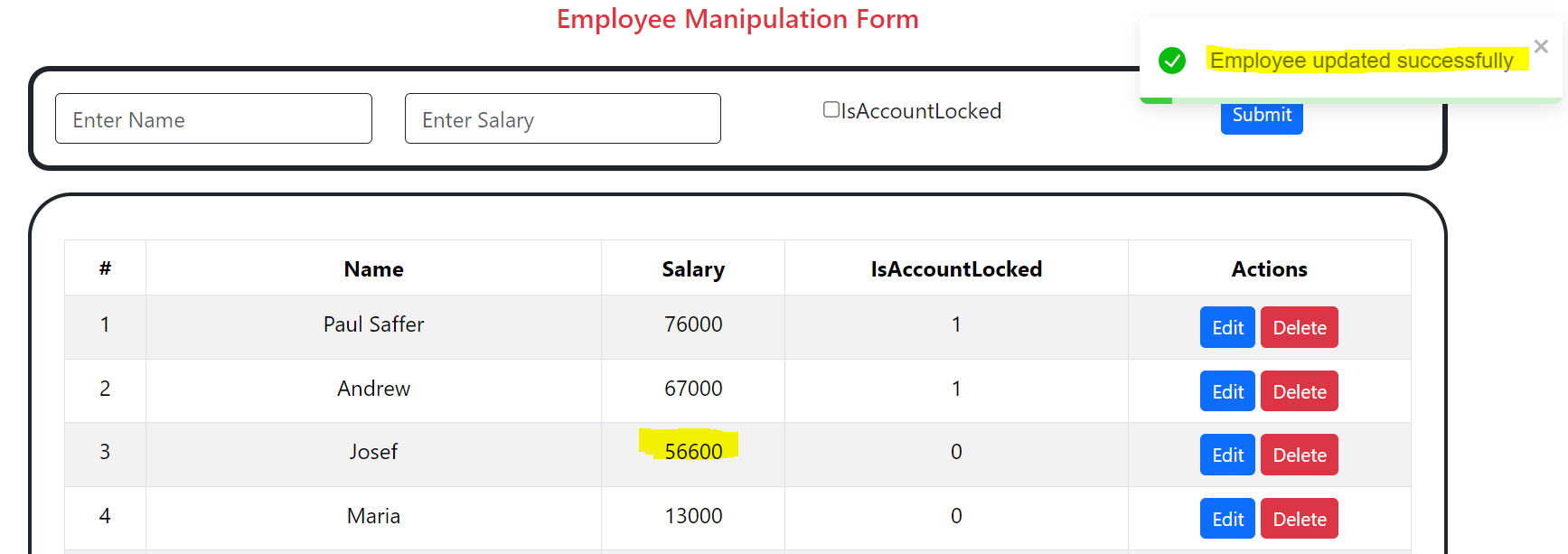
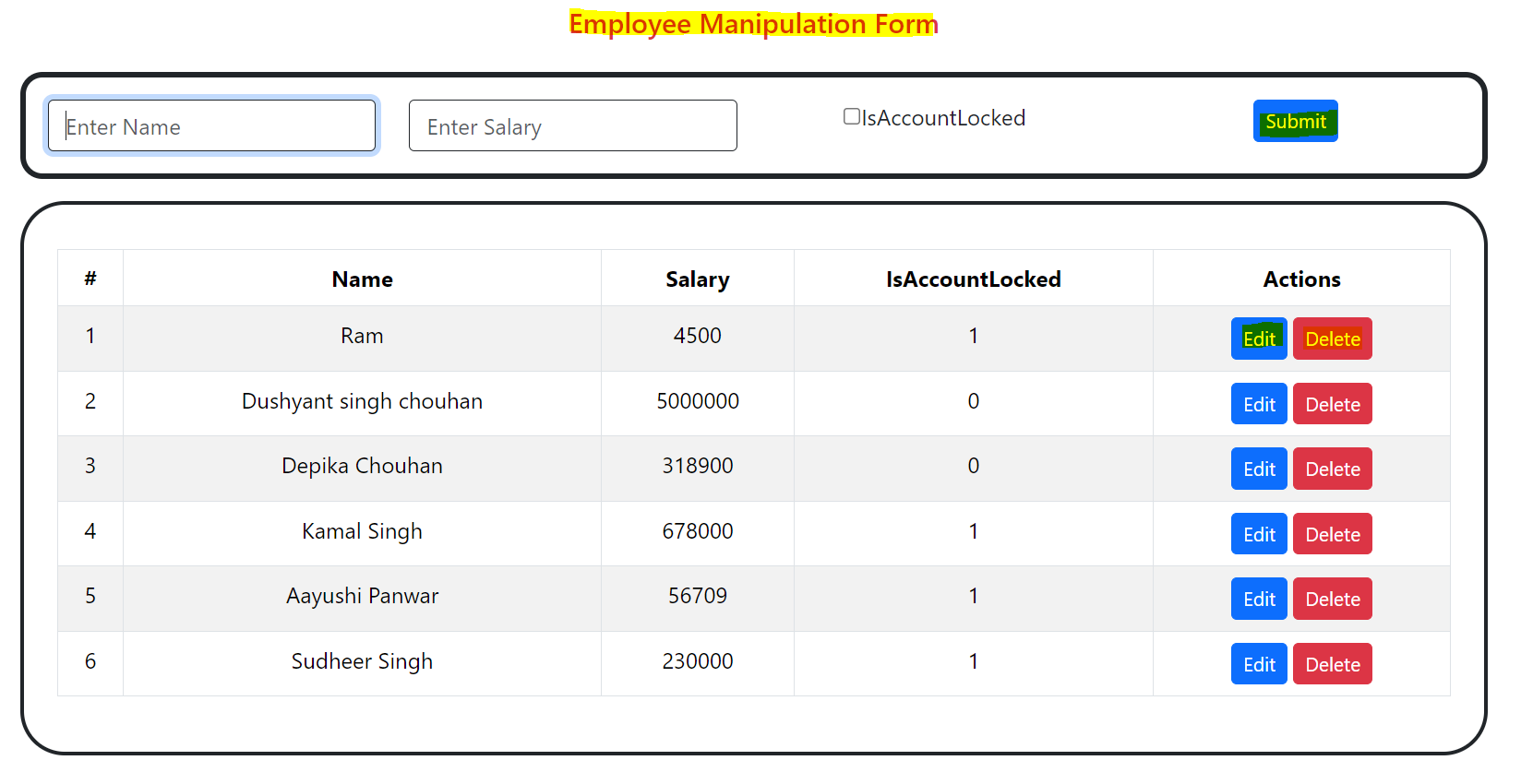
As you can see in the above image , I have designed a UI in by which we can add the employee data as well as Edit and delete the employee data. Here I have it in details using the code and images so that you can refer it and be able to perform crud operations and you will also able to learn how to consume api's in reactapplication.
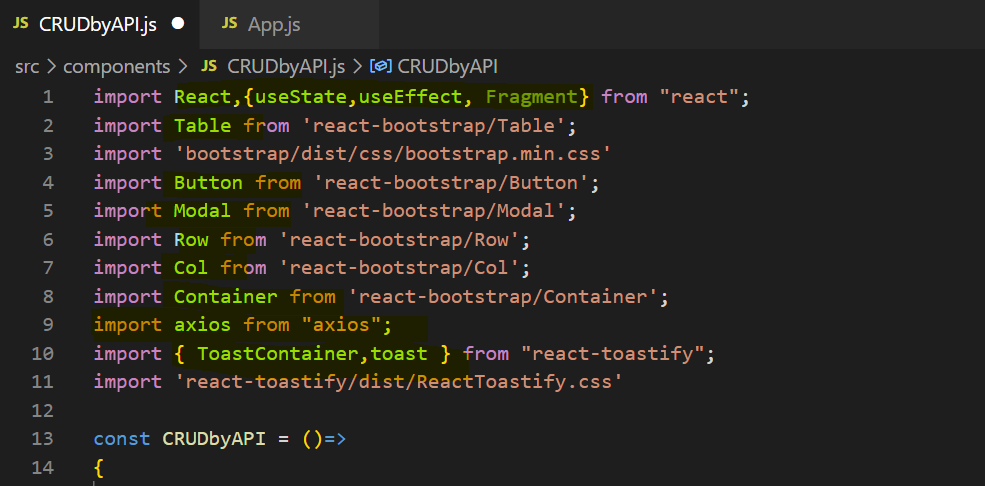
In the below image i have shown the import components that is used in creating the react application. Create a folder inside the Src folder and named it components where we have to create all the components for our application to use.
Here I have created a component with name CRUDbyAPI and import the below packages inside it as shown in below code snippet.
import React,{useState,useEffect, Fragment} from "react";
import Table from 'react-bootstrap/Table';
import 'bootstrap/dist/css/bootstrap.min.css'
import Button from 'react-bootstrap/Button';
import Modal from 'react-bootstrap/Modal';
import Row from 'react-bootstrap/Row';
import Col from 'react-bootstrap/Col';
import Container from 'react-bootstrap/Container';
import axios from "axios";
import { ToastContainer,toast } from "react-toastify";
import 'react-toastify/dist/ReactToastify.css'

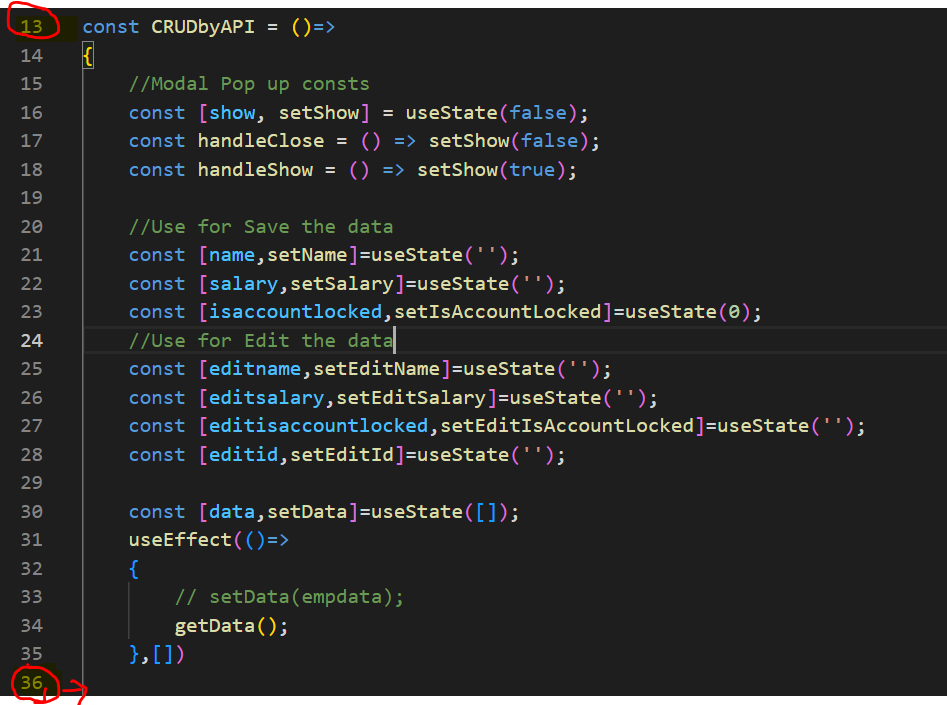
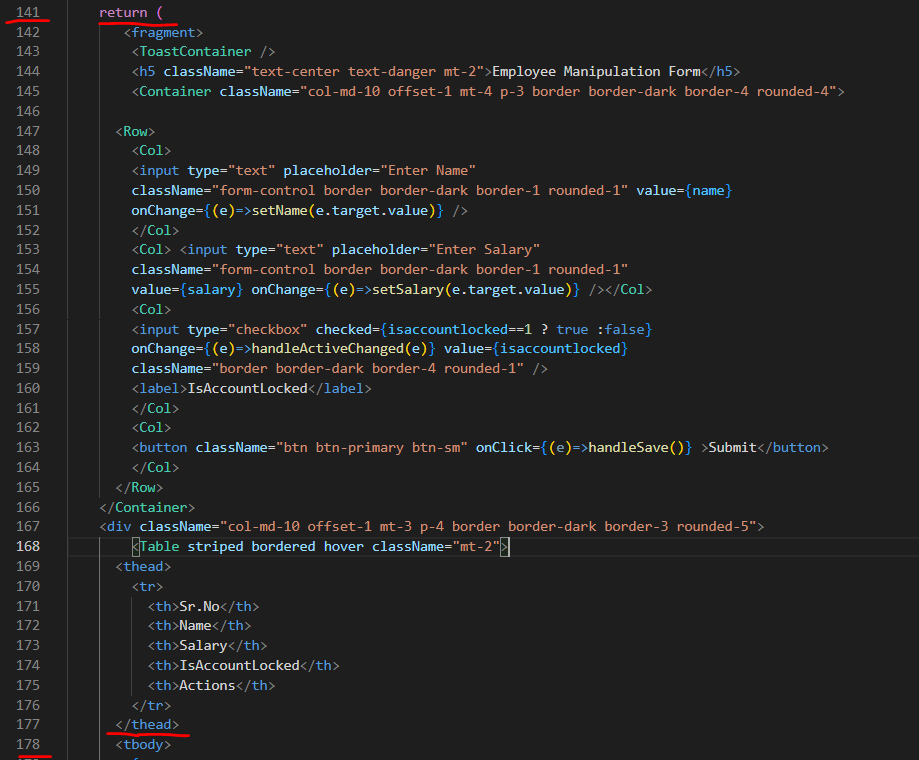
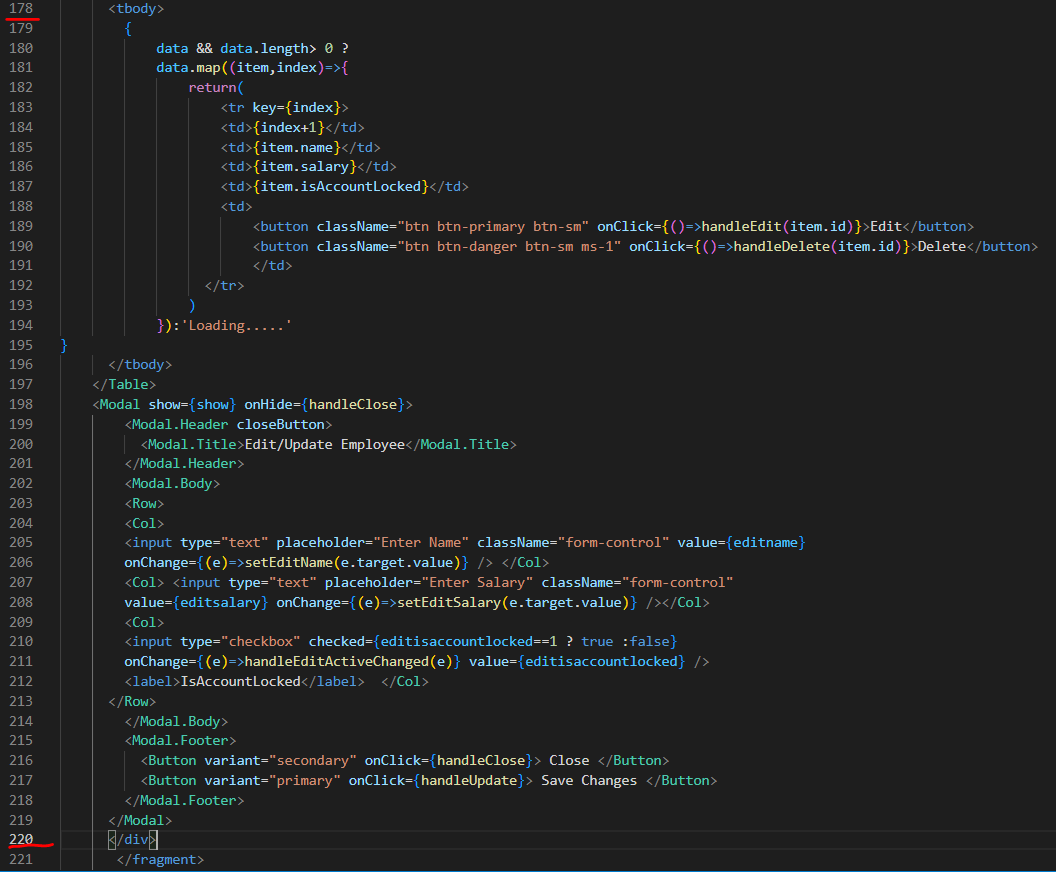
Now create a function using the same component name and write down the below code as specified into images so that you can easily understand the code in details.

In the above image we have used the hooks to manage the data state so you can copy the same hooks or write by your own.
//Modal Pop up consts
const [show, setShow] = useState(false);
const handleClose = () => setShow(false);
const handleShow = () => setShow(true);
//Use for Save the data
const [name,setName]=useState('');
const [salary,setSalary]=useState('');
const [isaccountlocked,setIsAccountLocked]=useState(0);
//Use for Edit the data
const [editname,setEditName]=useState('');
const [editsalary,setEditSalary]=useState('');
const [editisaccountlocked,setEditIsAccountLocked]=useState('');
const [editid,setEditId]=useState('');
const [data,setData]=useState([]);
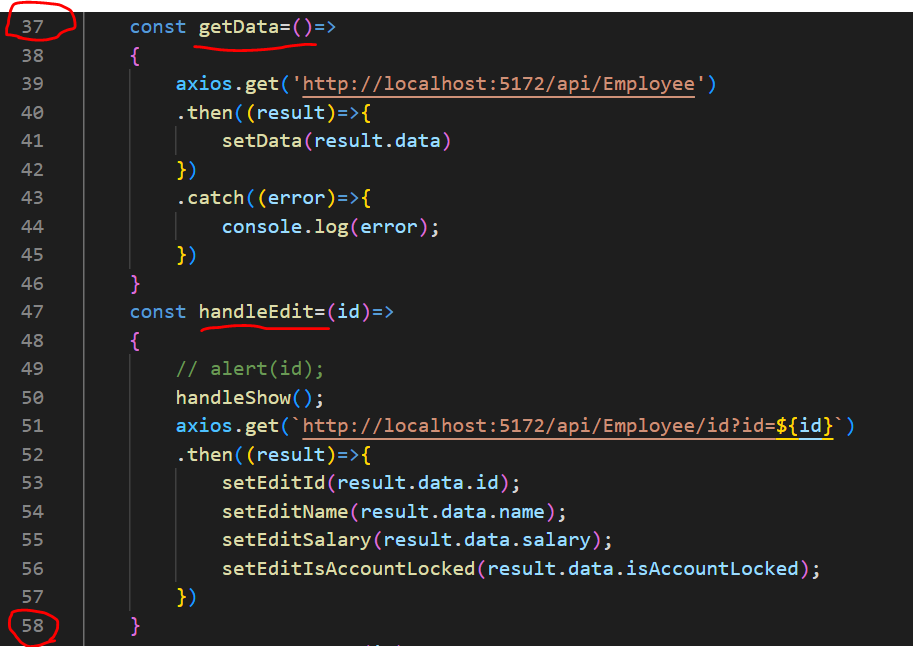
In the below image I have consumed an API using the axios so that we need to install the axios first then import it into the component , you can install axios by the command npm install axios i .

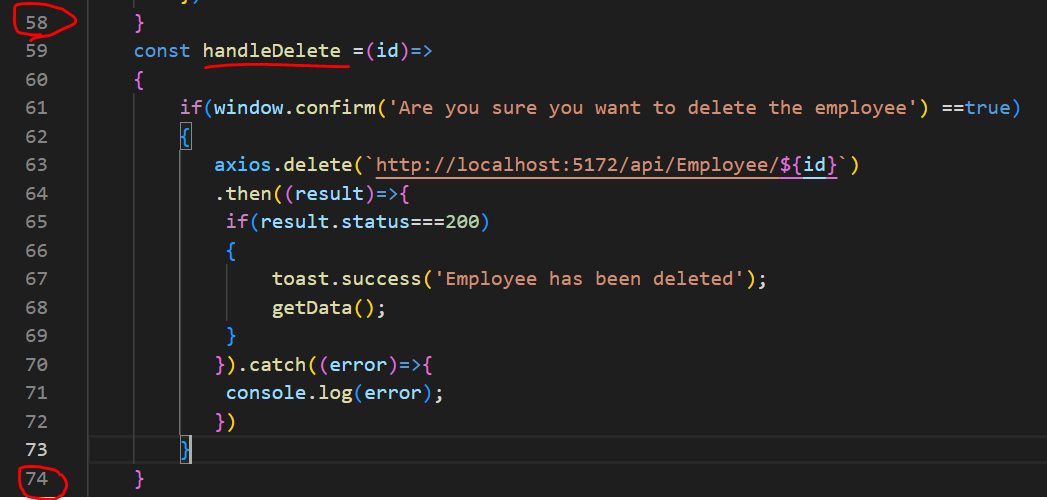
In the above image I have use axios.get for calling an web api and consuming the response by the getdata() function and handleEdit function is used for getting the specific record based on id for edit purpose. handleDelete() function is used for deleting the record using the web api as you can see in below image.

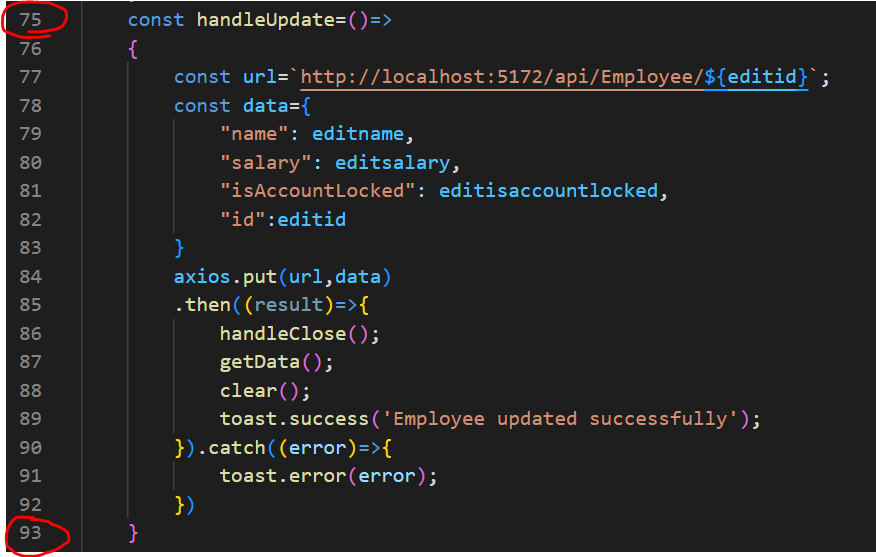
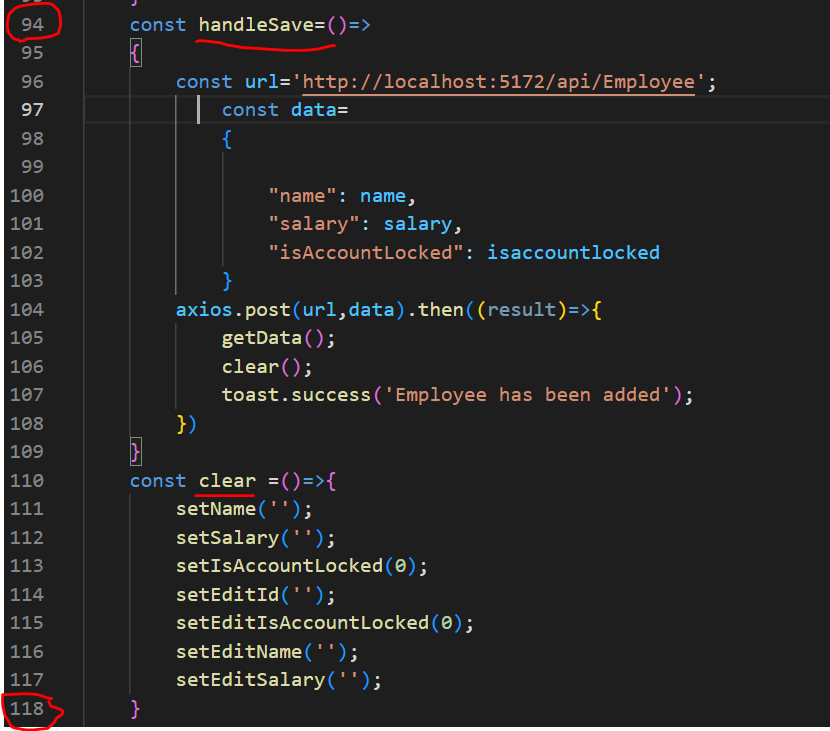
handleUpdate and handleSave is used for update and save the data into the database using the api's.





useEffect(()=>
{
// setData(empdata);
getData();
},[])
const getData=()=>
{
axios.get('http://localhost:5172/api/Employee')
.then((result)=>{
setData(result.data)
})
.catch((error)=>{
console.log(error);
})
}
const handleEdit=(id)=>
{
// alert(id);
handleShow();
axios.get(`http://localhost:5172/api/Employee/id?id=${id}`)
.then((result)=>{
setEditId(result.data.id);
setEditName(result.data.name);
setEditSalary(result.data.salary);
setEditIsAccountLocked(result.data.isAccountLocked);
})
}
const handleDelete =(id)=>
{
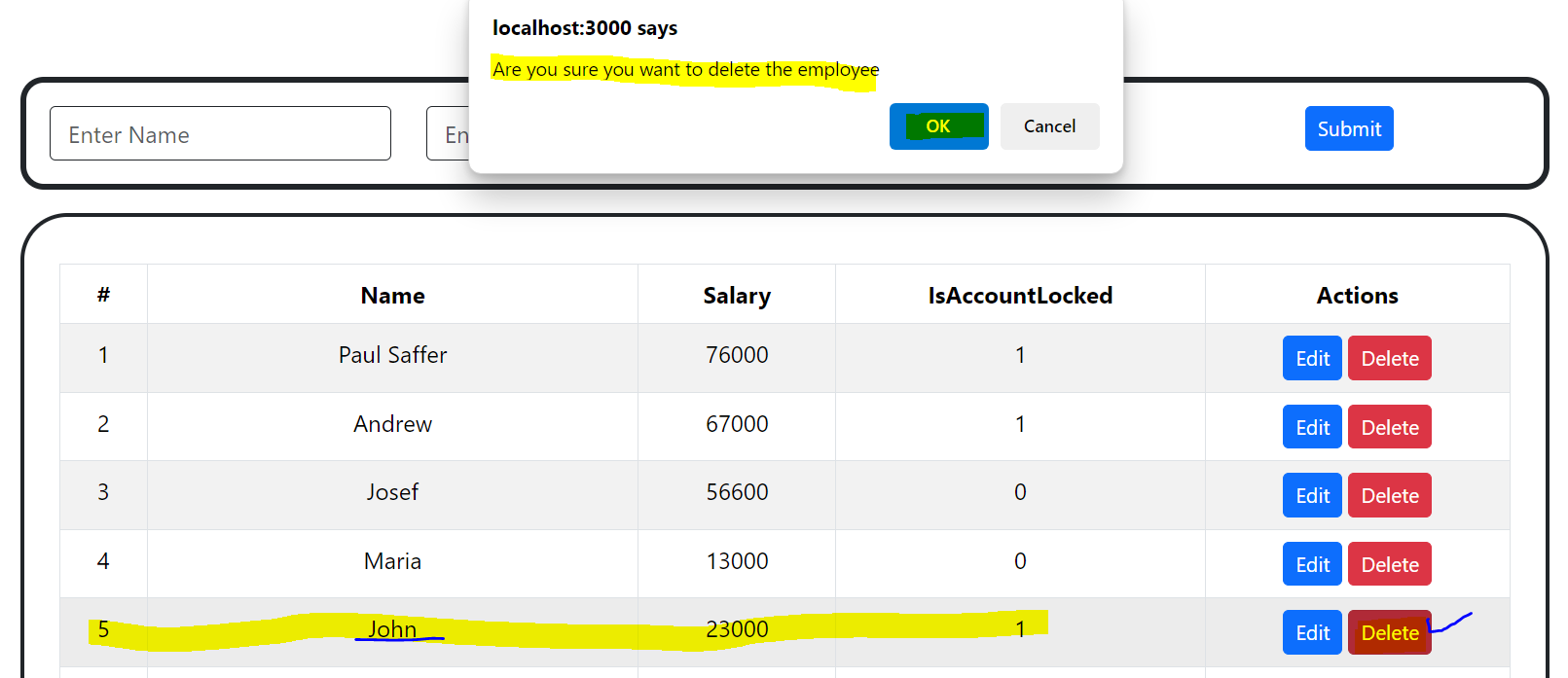
if(window.confirm('Are you sure you want to delete the employee') ==true)
{
axios.delete(`http://localhost:5172/api/Employee/${id}`)
.then((result)=>{
if(result.status===200)
{
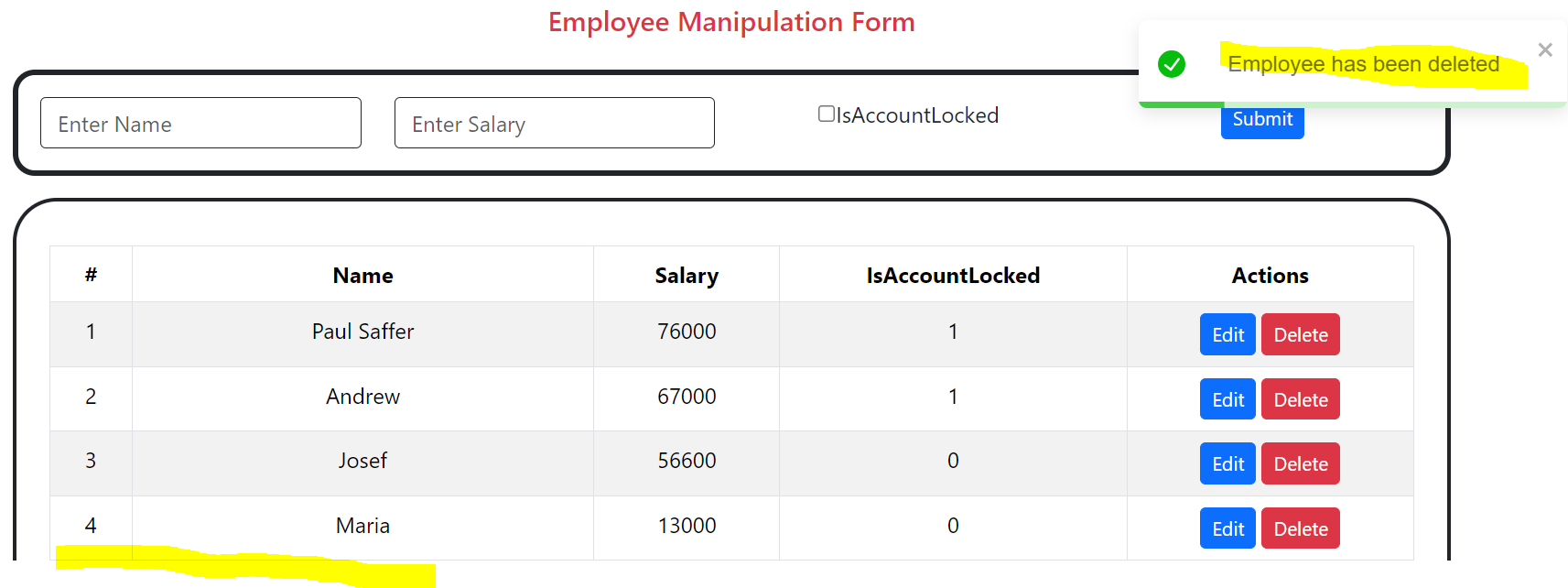
toast.success('Employee has been deleted');
getData();
}
}).catch((error)=>{
console.log(error);
})
}
}
const handleUpdate=()=>
{
const url=`http://localhost:5172/api/Employee/${editid}`;
const data={
"name": editname,
"salary": editsalary,
"isAccountLocked": editisaccountlocked,
"id":editid
}
axios.put(url,data)
.then((result)=>{
handleClose();
getData();
clear();
toast.success('Employee updated successfully');
}).catch((error)=>{
toast.error(error);
})
}
const handleSave=()=>
{
const url='http://localhost:5172/api/Employee';
const data=
{
"name": name,
"salary": salary,
"isAccountLocked": isaccountlocked
}
axios.post(url,data).then((result)=>{
getData();
clear();
toast.success('Employee has been added');
})
}
const clear =()=>{
setName('');
setSalary('');
setIsAccountLocked(0);
setEditId('');
setEditIsAccountLocked(0);
setEditName('');
setEditSalary('');
}
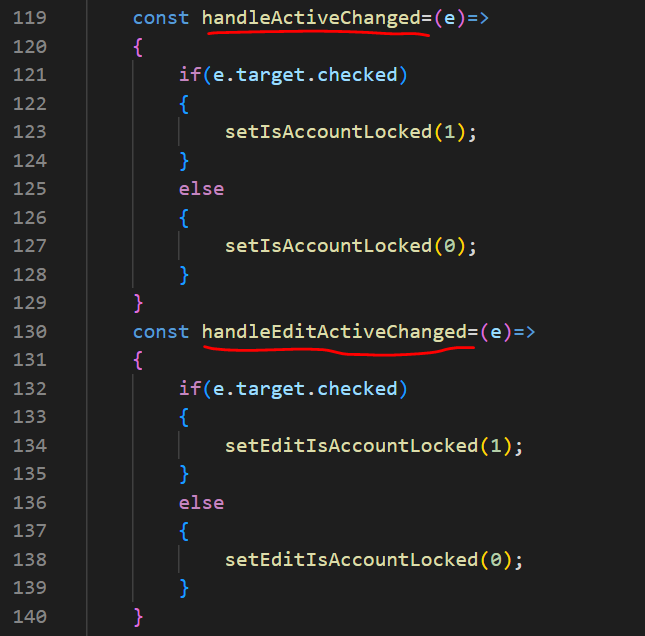
const handleActiveChanged=(e)=>
{
if(e.target.checked)
{
setIsAccountLocked(1);
}
else
{
setIsAccountLocked(0);
}
}
const handleEditActiveChanged=(e)=>
{
if(e.target.checked)
{
setEditIsAccountLocked(1);
}
else
{
setEditIsAccountLocked(0);
}
}
Below is the output of the above code , I have attached only react code and I have not attached the html and UI code you can refer it from above images.