- Model or Input validation in ASP.Net Core
- Basics of ASP.Net Core
- Caching in ASP.Net Core
- Rate Limiting in API
- Nunit Test for Model Validation
- Serilog in Web API to Store Logs
- Web API Crud using Stored Procedures
- Auto Mapper in ASP.Net Core
- Crud on Bulk Data
- Import Data Excel to DB
- Export Data in Excel
- ViewBag in MVC Core
- ViewData in MVC Core
- Service Lifetime in MVC Core
- LINQ Queries
- JWT Token in ASP Core
- ViewModel in MVC
- Custom MiddileWare
- Global Exception Handling using Custom Middileware
- Dropdownlist in ASP Core
- Authentication in MVC
- MVC Crud with ADO
- Paging in MVC
- Casecading Dropdown
- First React Project
- Hooks in React
- React Crud with API Core
- Save Image in DB
- MVC Core Charts
- State Management
- Session in ASP Core
- Design Patterns
- Singleton Pattern
- Dependency Injection
- Keyed Services Dependency Injection
- Repository Pattern
- Factory Pattern
Bind Dropdownlist in ASP.NET Core
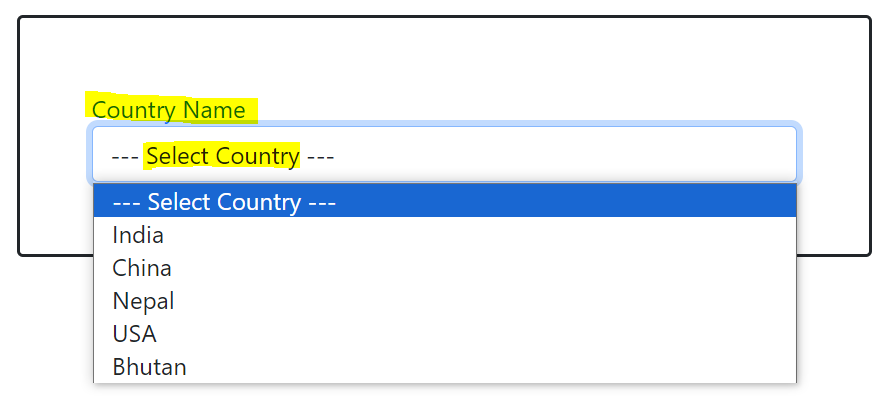
Problem Defination :- We have a requirement in which we need to bind the table data into Dropdownlist in ASP .Net Core application. For example we have a Country master table and we need to present these countries through the dropdownlist in UI.
Below is the step by step process explain in details so that you can follow it and bind a dropdownlist in your application.
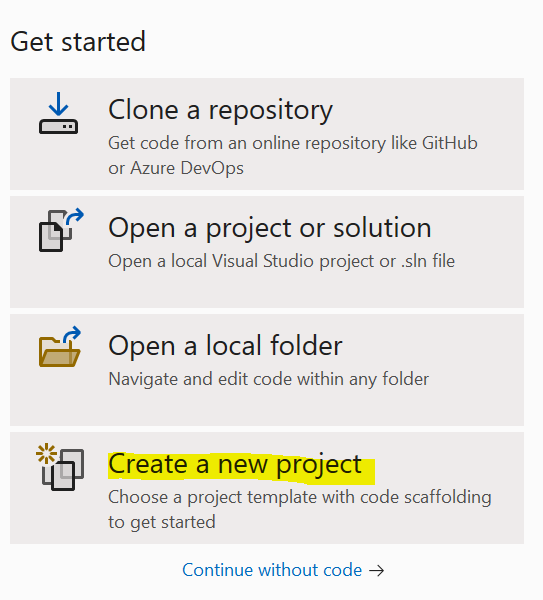
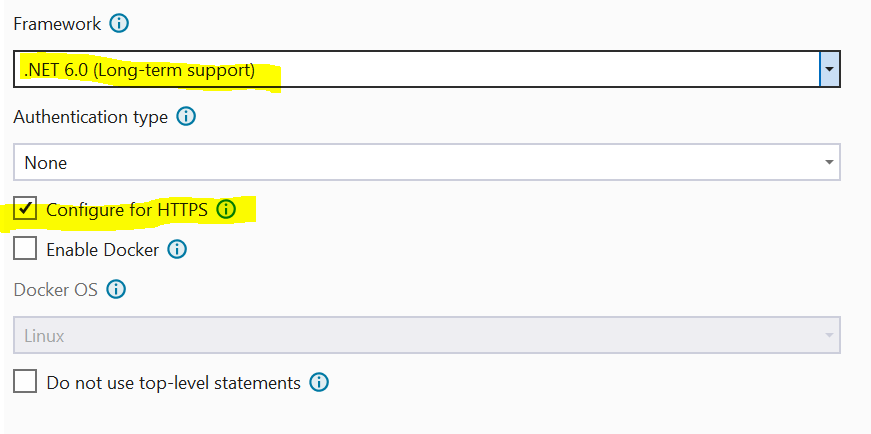
Step 1 :- Create Project using Microsoft Visual Studio

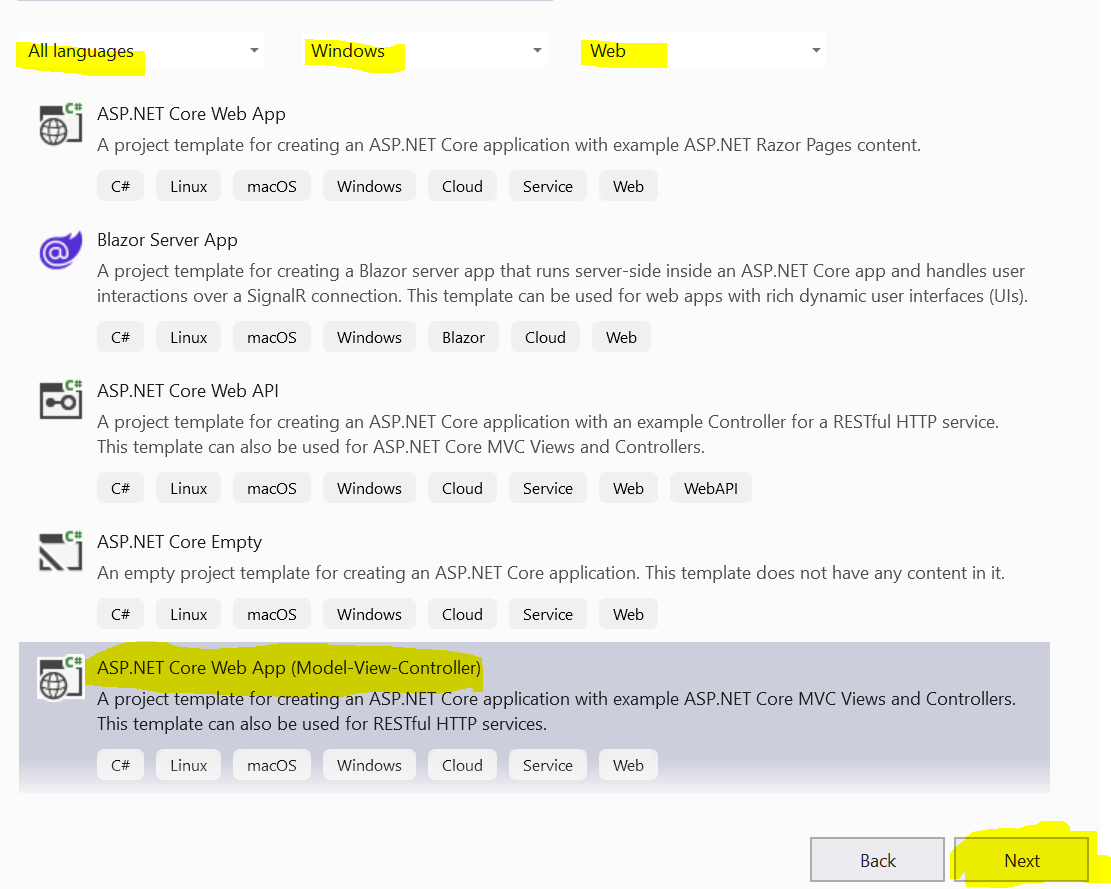
Select Project Type ASP.Net Core Web App(Model-View-Controller)

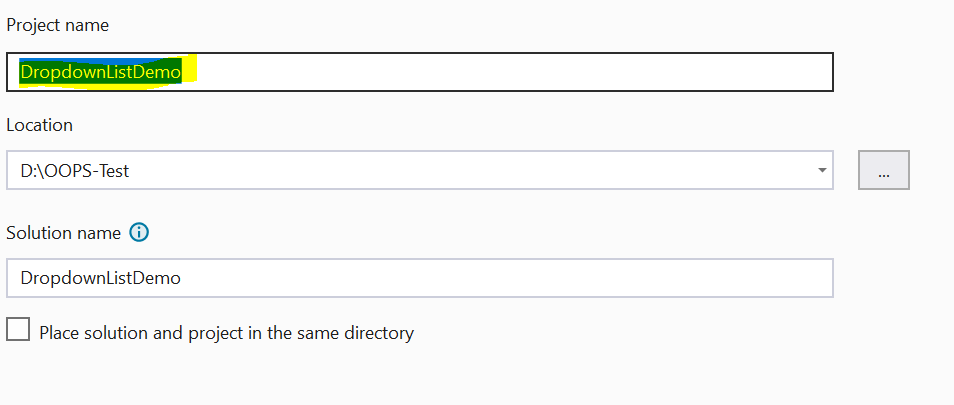
Write Name of Your Application Project

Choose Suitable framework version and Check the checkbox for Configure Https

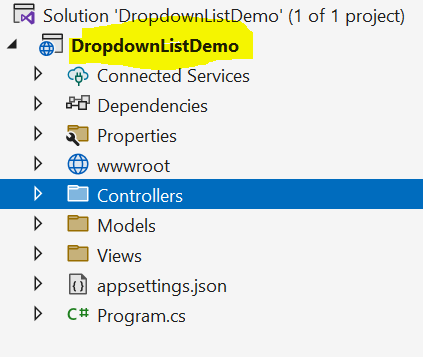
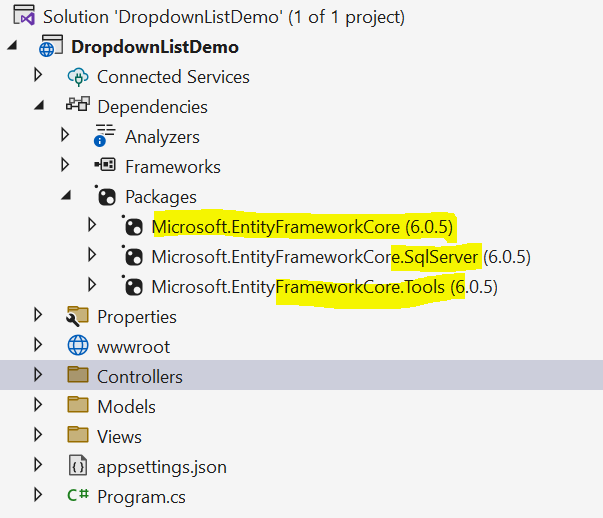
Your Solution explorer looks like as in image

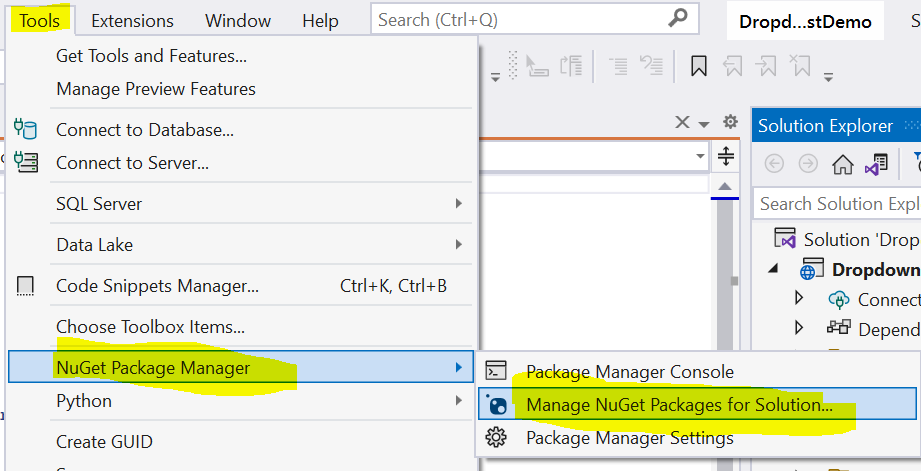
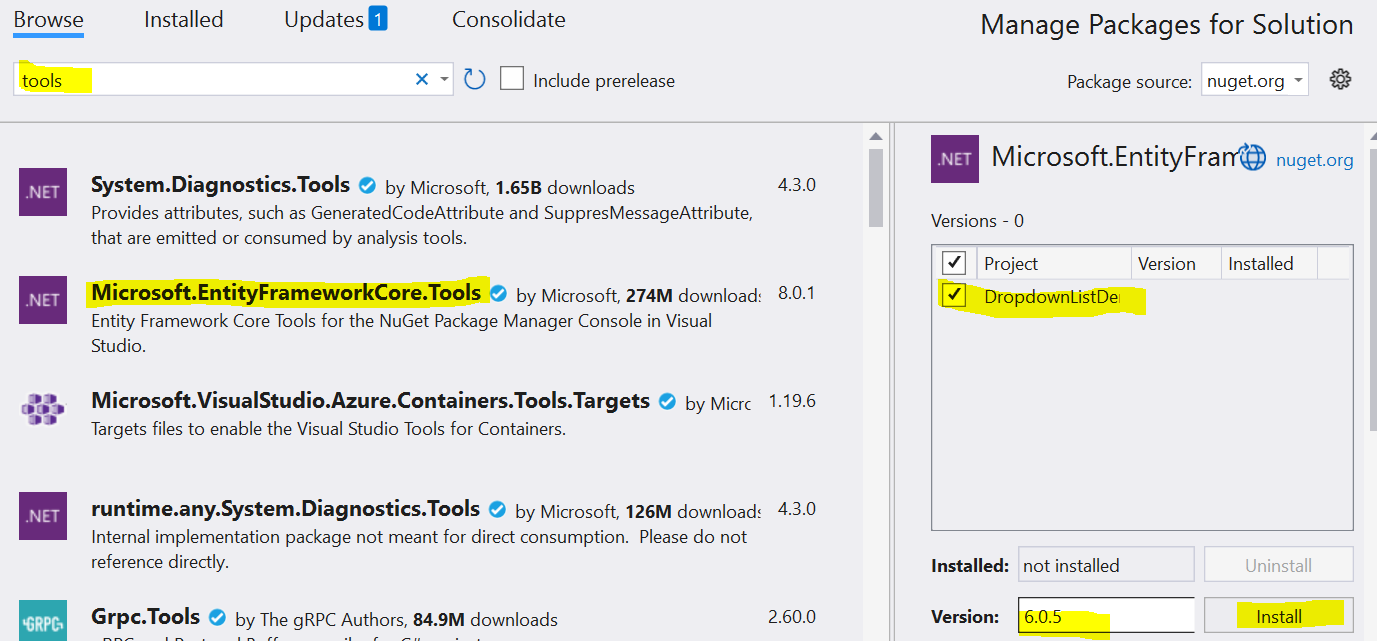
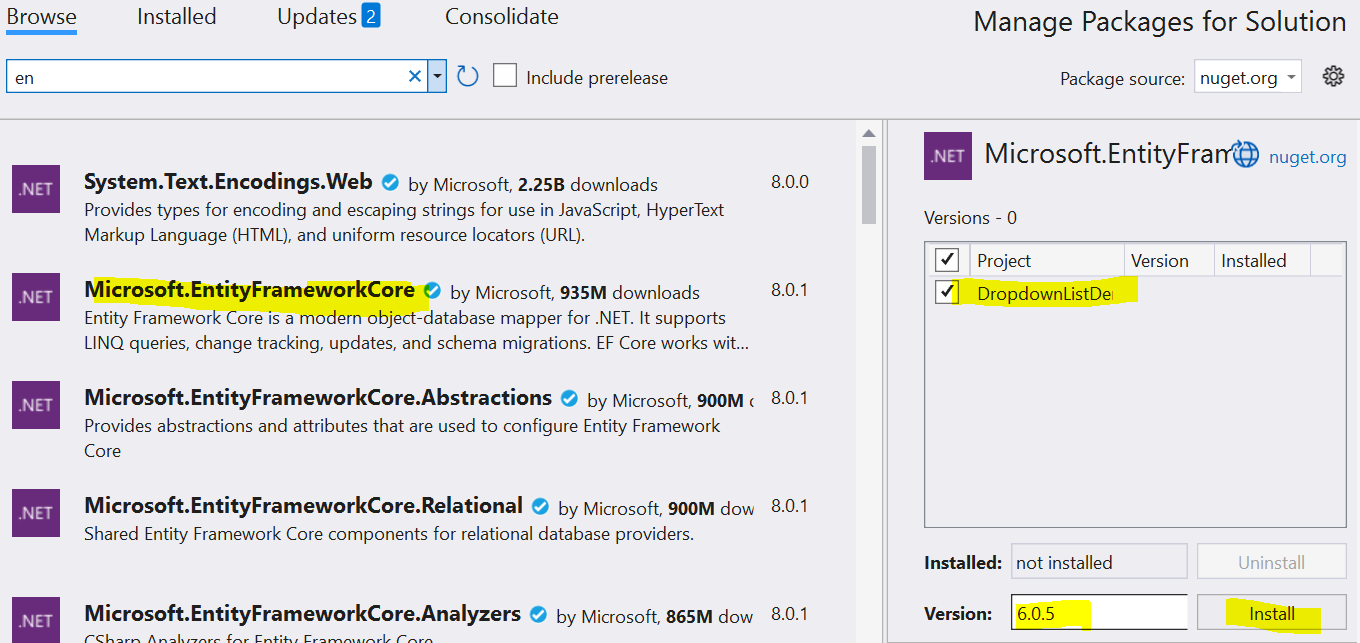
Step 2 :- Install the required packages from nuget package manager

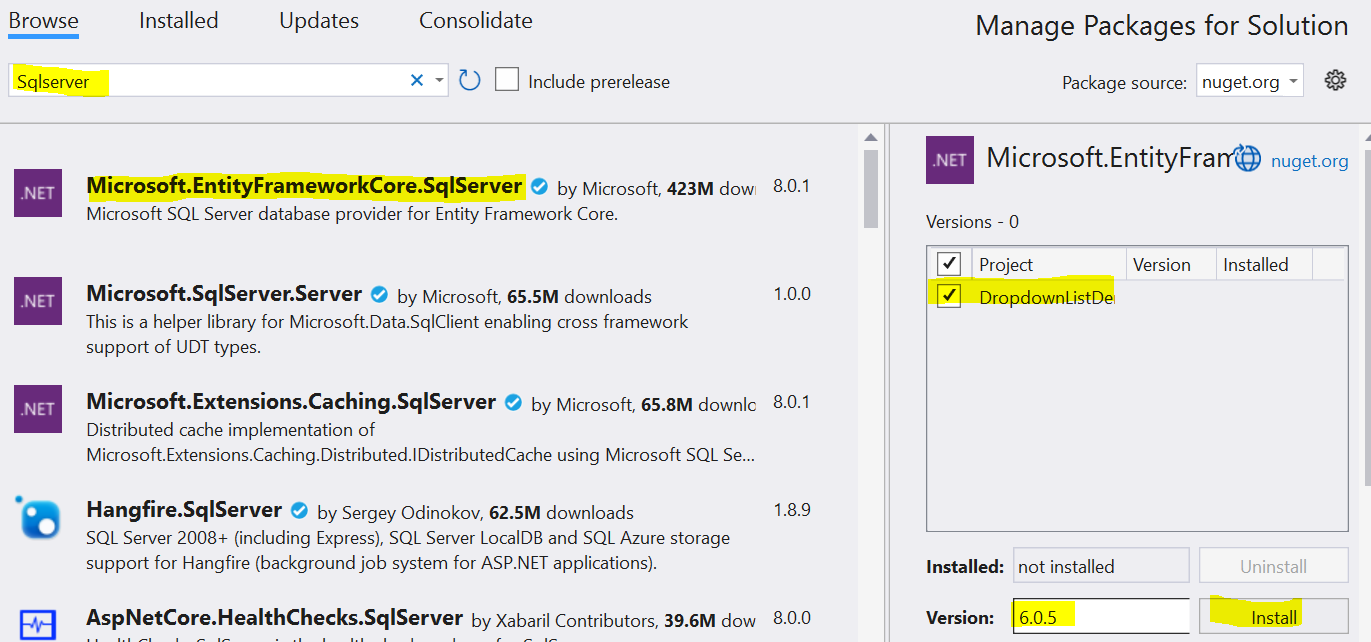
Select Microsoft.EntityFrameworkCore.SqlServer with compatible version and install it.

Select Microsoft.EntityFrameworkCore.Tools with compatible version and install it.

Select Microsoft.EntityFrameworkCore with compatible version and install it.

You can check installed packages as shown in below image

Step 3 :- Create a Model Class Country for dropdownlist binding from database.
public class Country
{
[Key]
public int CountryId { get; set; }
public string CountryName { get; set; }
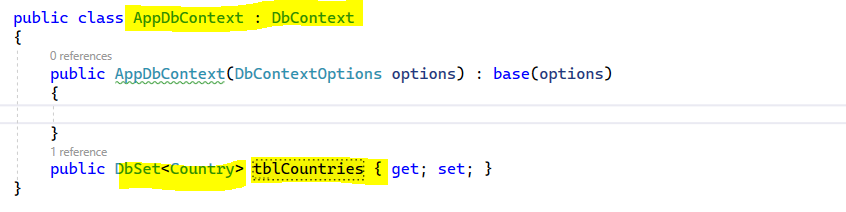
} Step 4 :- Create a AppDbContext class for Dbcontext and use Country model class as a DBSet as shown in below image and code.

public class AppDbContext : DbContext
{
public AppDbContext(DbContextOptions options) : base(options)
{
}
public DbSet tblCountries { get; set; }
}
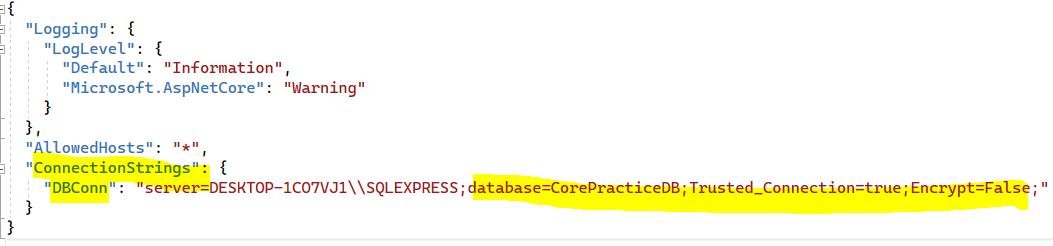
Step 5 :- Define a Connection string into Appsettings.Json file as shown in below image.

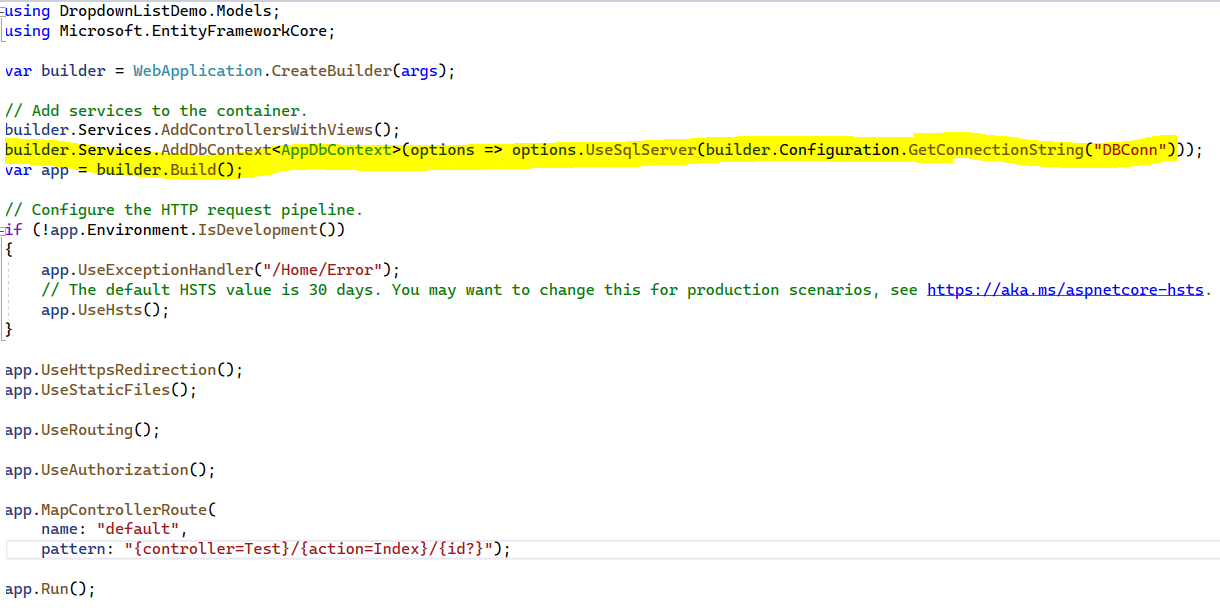
Step 6 :- Add a Middileware for DBContext in Program.cs file as shown in below image.

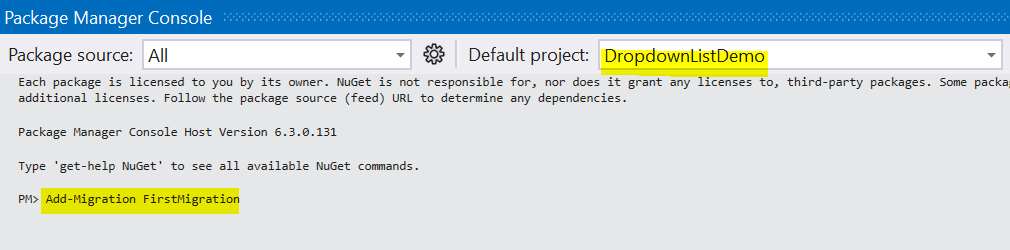
Step 7 :- Trigger the Add-Migration "FirstMigration" Command as shown in below image.

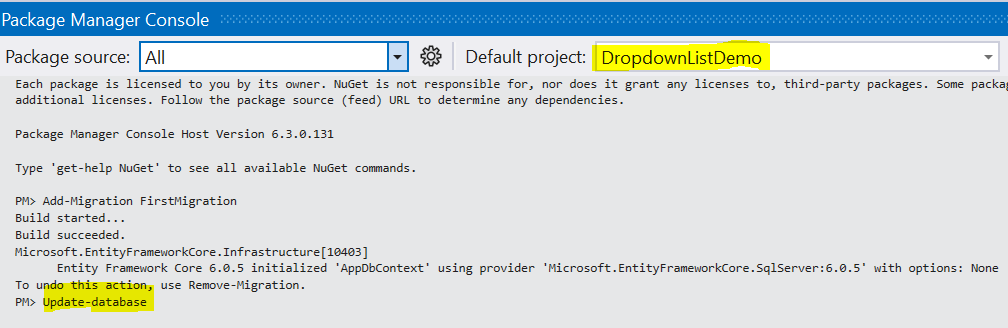
Step 8 :- Trigger the Update-Database Command as shown in below image.

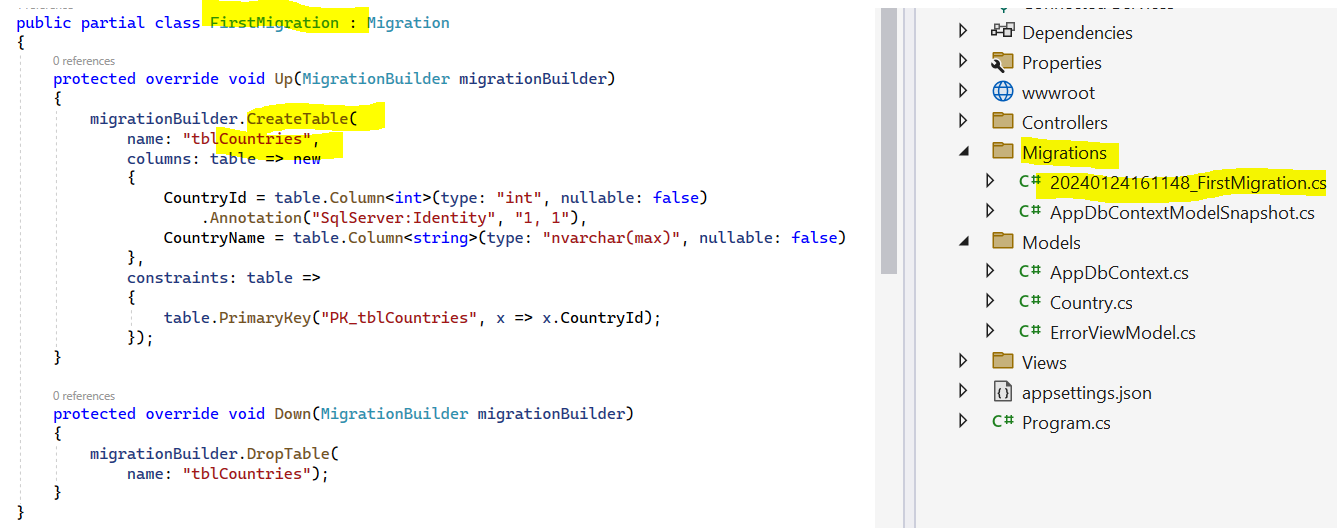
After triggering above migration commands you can see a newly generated migration folder in solution and there is a FirstMigration Class is autogenerated from migration as shown in below image.

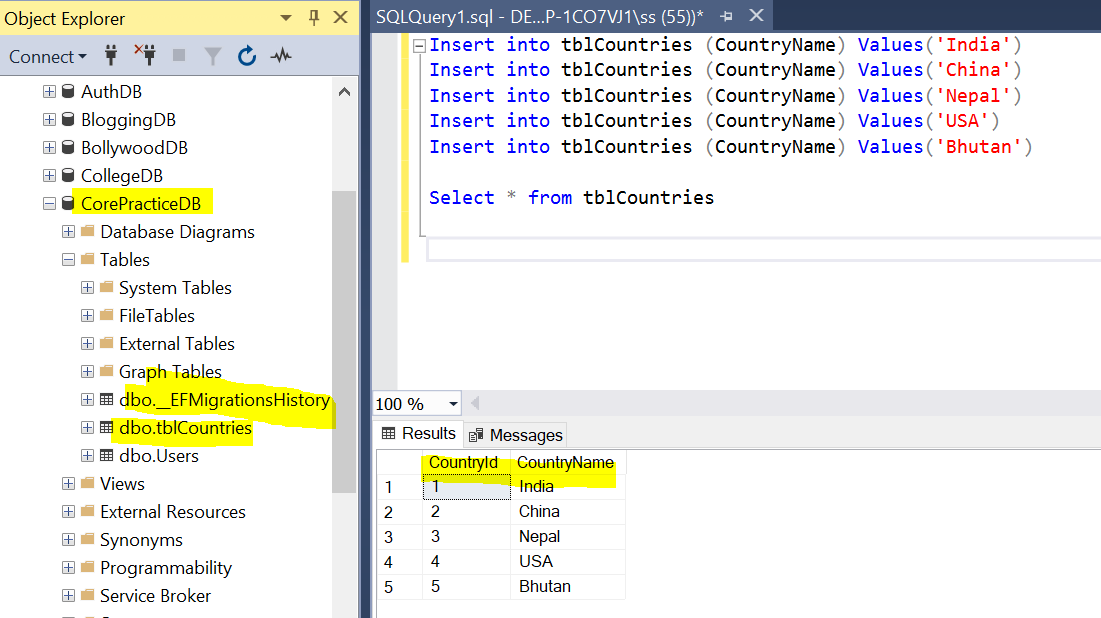
After triggering above migration commands you can see a newly generated migration tables in databse and there are some other migration history tables are also autogenerated from migration as shown in below image.

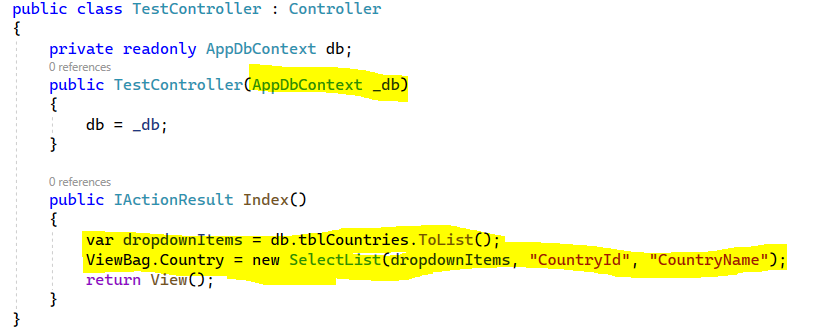
Step 9 :- Create a Controller and Named it TestController and inside controller create a action Method named it Index as shown in below code.
public class TestController : Controller
{
private readonly AppDbContext db;
public TestController(AppDbContext _db)
{
db = _db;
}
public IActionResult Index()
{
var dropdownItems = db.tblCountries.ToList();
ViewBag.Country = new SelectList(dropdownItems, "CountryId", "CountryName");
return View();
}
}

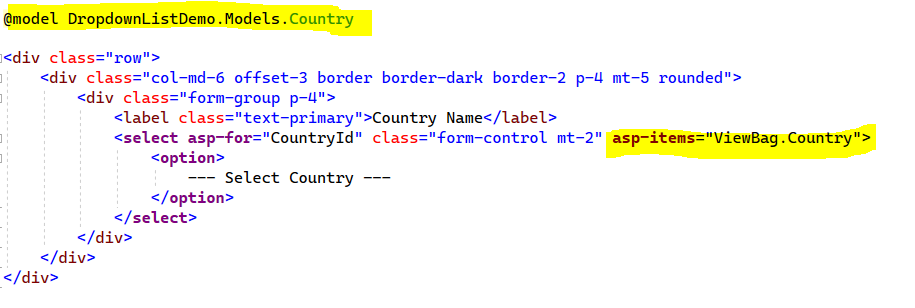
Step 10 :- Create a View and write the below Html code into it as shown in image.

Now run the application you will get the desired output as shown in below image.